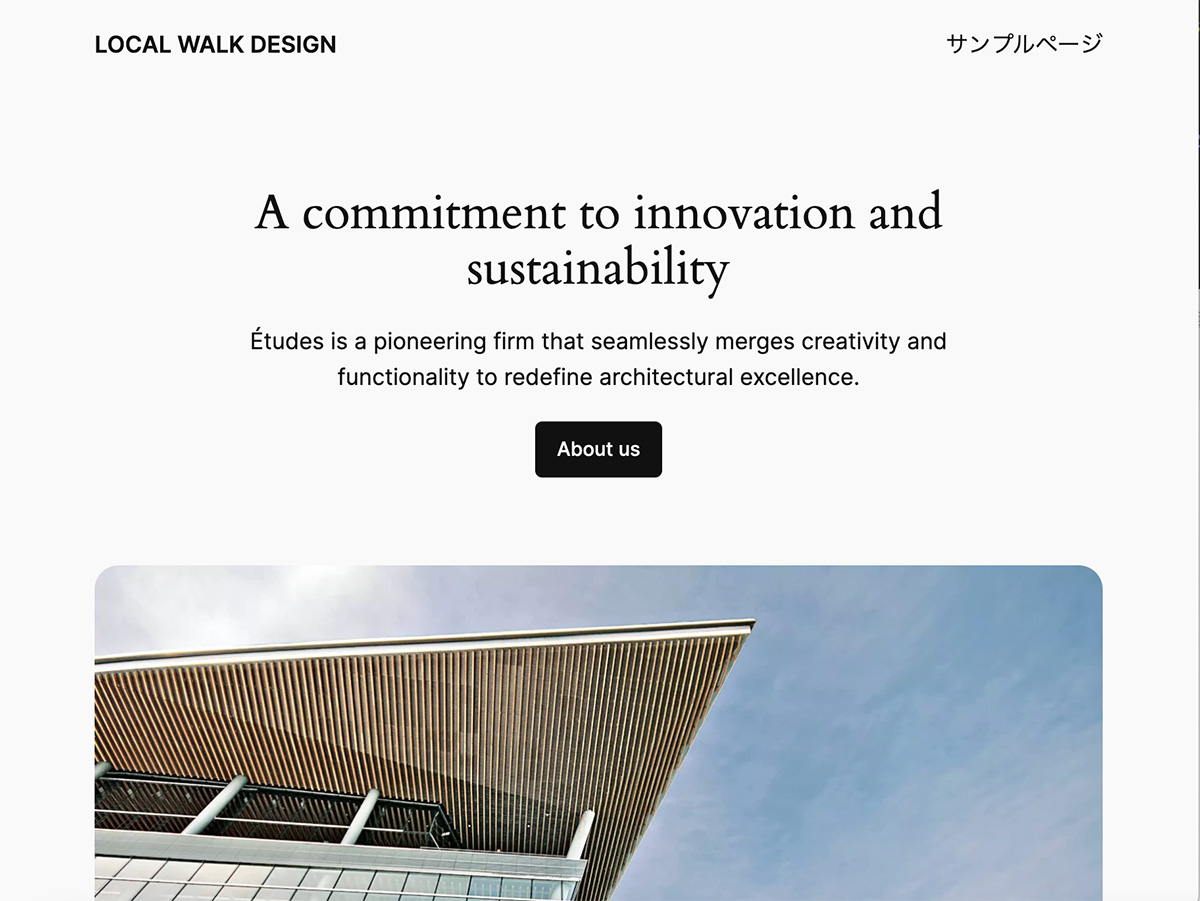
このサイトは、WordPressの公式ブロックテーマTwenty Twenty-fourを使い、それをカスタマイズして作っていこうと思います。2024年9月10日現在、WordPressをインストールした直後では、このサイトの見た目は下の画像の状態ですね。

備忘録も兼ねて、リアルタイムでカスタマイズの方法をここで紹介していこうと思います。
投稿カテゴリーをメニューに表示させる
テーマを有効化しただけの状態では、トップバーのメニューに「サンプルページ」のみが表示されています。このままでは投稿ページを作成しても、トップページから投稿ページに行くことができません。
そこでまず、投稿ページのカテゴリーを作成し、そのカテゴリーのアーカイブページへのリンクをメニューに表示させたいと思います。

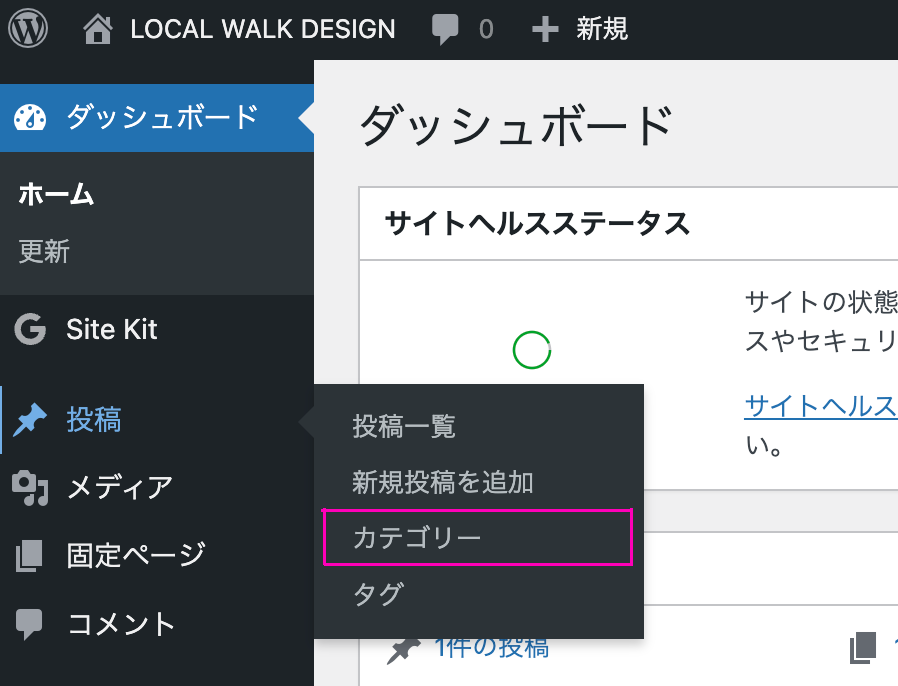
管理画面の左カラムのメニューから「投稿」→「カテゴリー」を選択します。

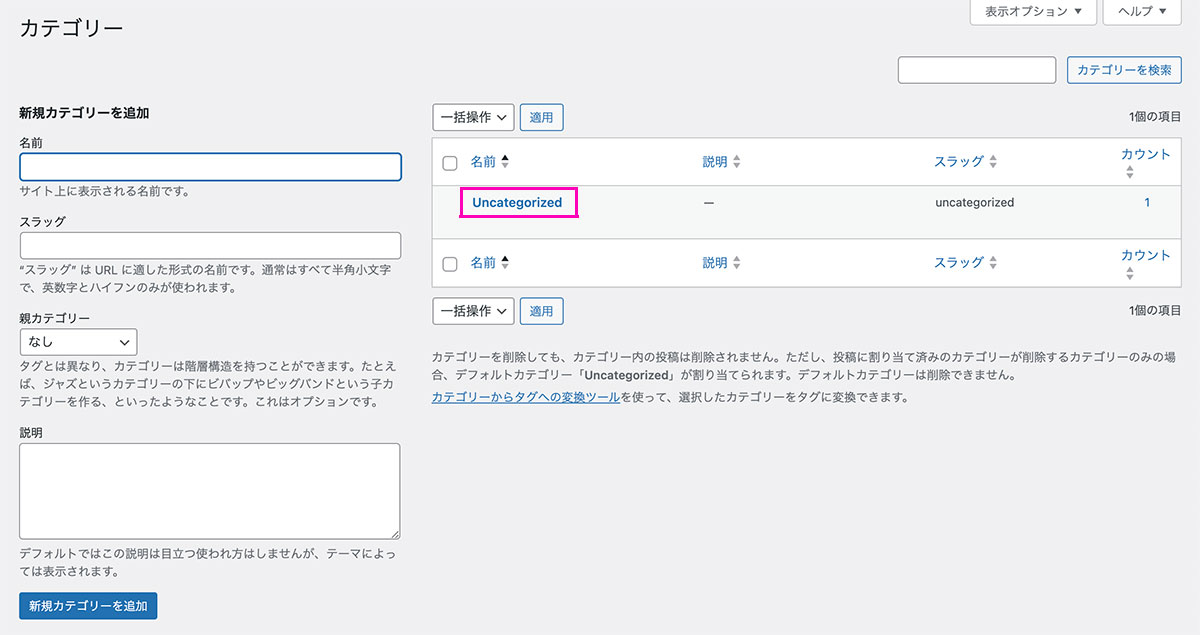
初期の状態で「Uncategorized」あるいは「未分類」というカテゴリーがすでに作られています。このカテゴリー名を編集します。
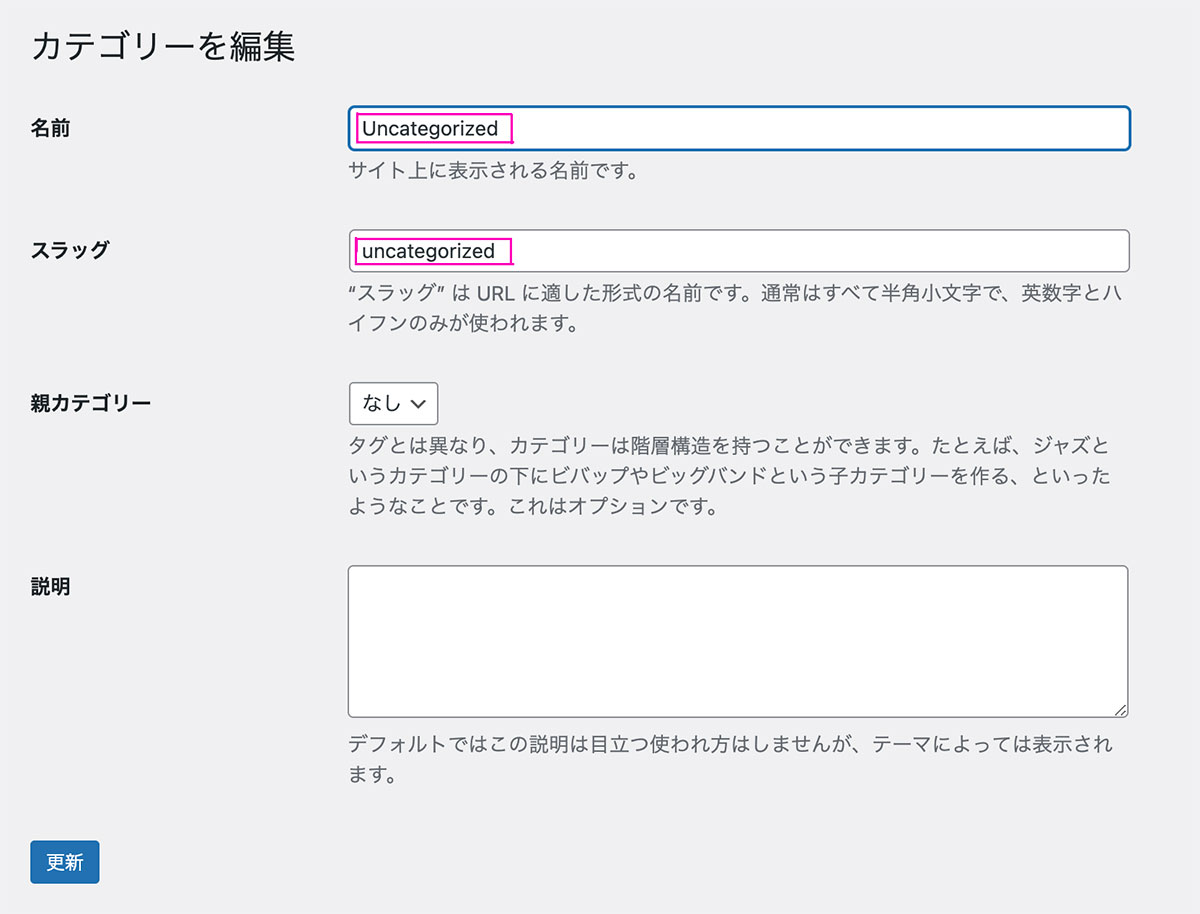
「Uncategorized」をクリックすると、カテゴリー編集画面になります。

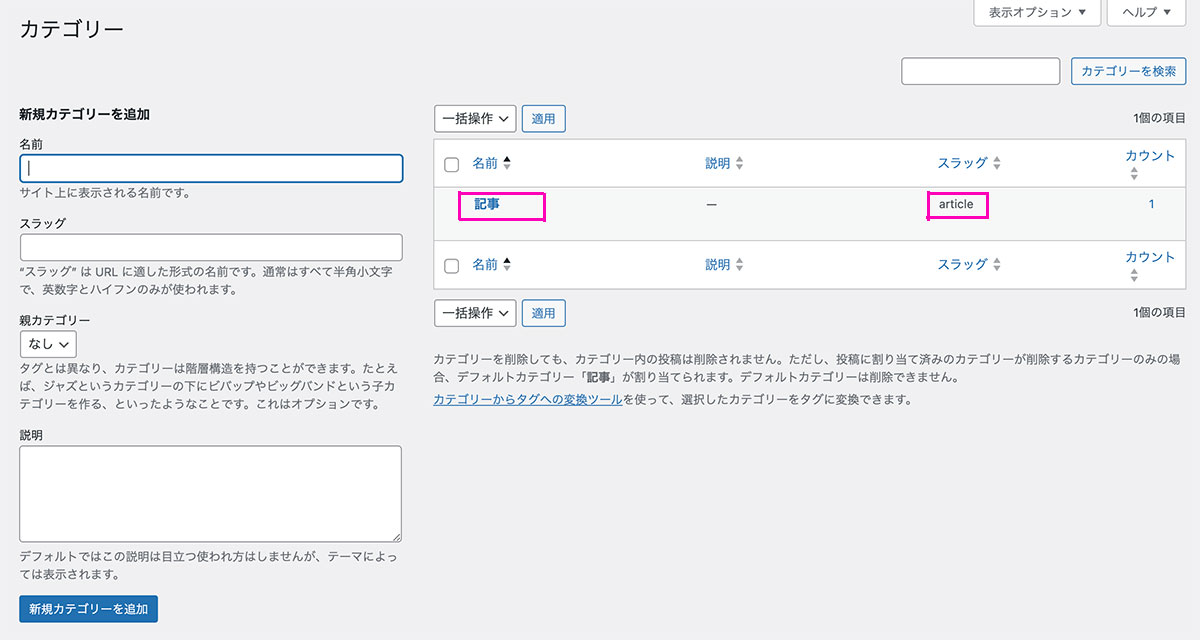
名前を「Uncategorized」から「記事」に変更します。
スラッグを「uncategorized」から「article」に変更します。
親カテゴリーは「なし」のままにしておいてください。
最後に左下の更新ボタンをクリックします。

カテゴリー名が「記事」に、スラッグが「article」に変わりました。
このカテゴリー名「記事」をトップバーのメニューに表示させるようにしていきましょう。スラッグはURLに表示される名前です。

コメントを残す